WPfomify Documentation
Step 3: Setting up a Campaign
Make sure that you have activated the license key on your site to receive updates and support. Before you create your first campaign, install the add-on for integration that you are going to use.
Setting up a Campaign
Setting up a campaign using WPfomify is pretty easy.
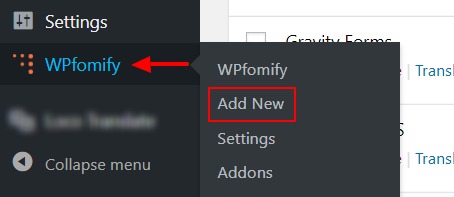
Go to WP admin > WPfomify > Add New.
Give a name to your Campaign
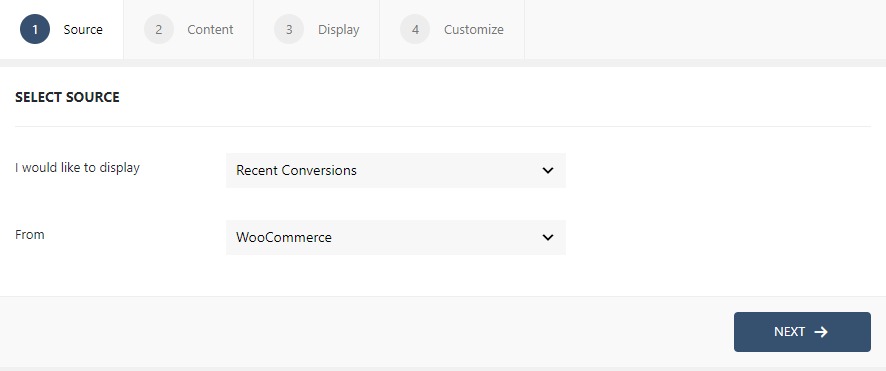
In the Source Tab, there are primarily two options, the first one lets you choose what type of activity you want to create and the second one lets you choose the source for that activity.
Since we are settings up WooCommerce notifications here, we will go with Recent Conversions and from as “WooCommerce”.
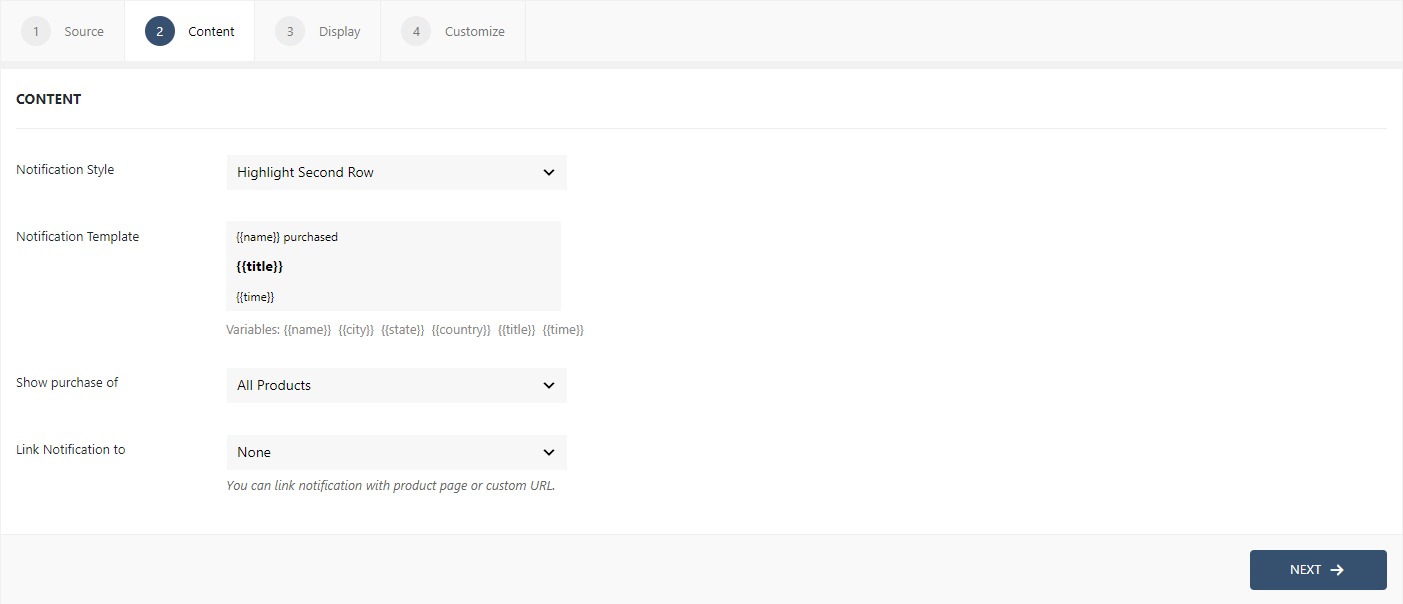
When you are done with the source tab, Click on the Next button on the lower right corner. This tab is where you set the data and string values that need to be displayed on the notifications.
The first option here is the Notification style, this option lets you highlight the first row or the second row.
Now comes the notification template. This text box defines what will be displayed to your users. You can change it according to your requirements using text and variables. The rest of the options in this tab varies according to the source. You can also choose how many and what product’s conversion you wish to display. You can even link the notifications to the product page or simply can give a custom URL.
Once you are done, click on the Next button.
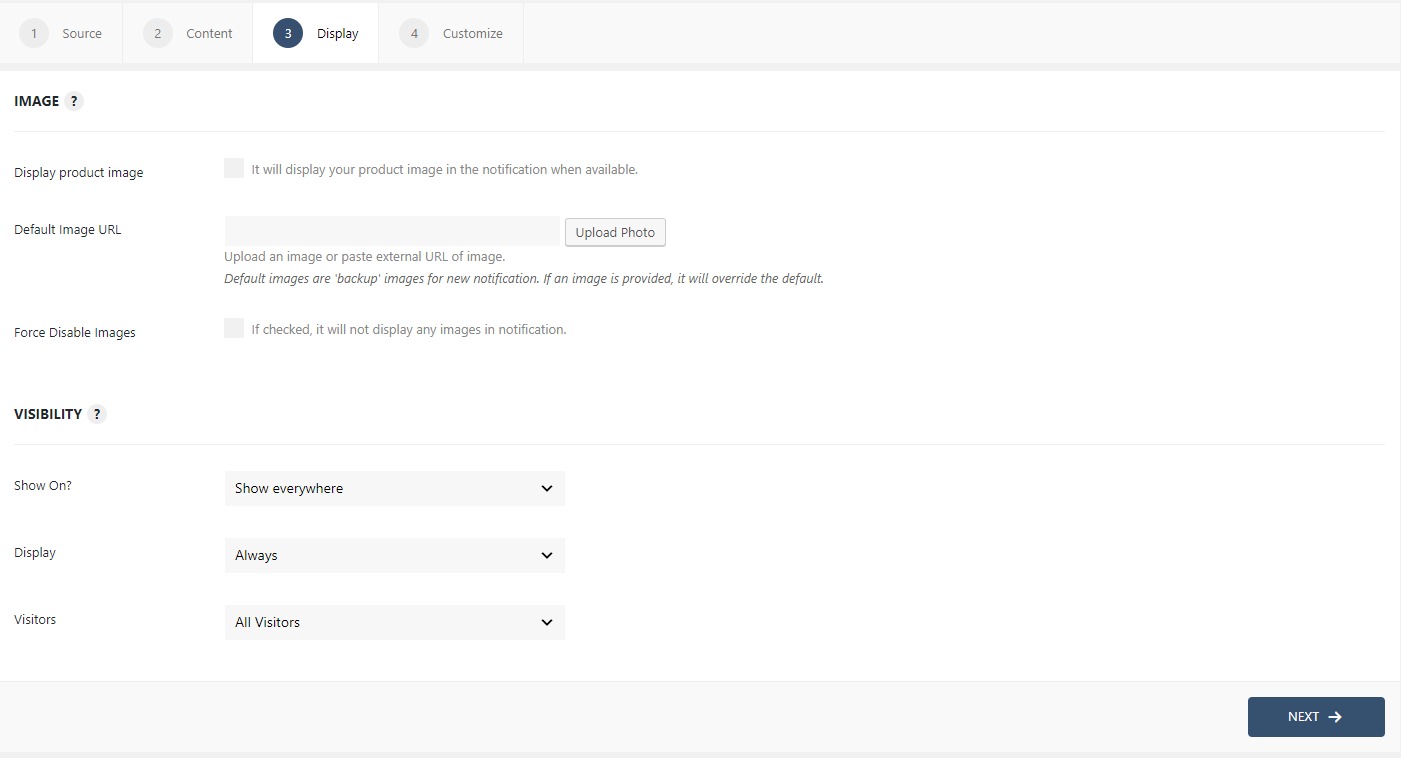
Now you will be on the Display tab. This tab tells the notifications where, how, to whom it should appear. You can limit and define where all the notifications should appear. You can also set parameters such as limit the views to logged in/logged out users.
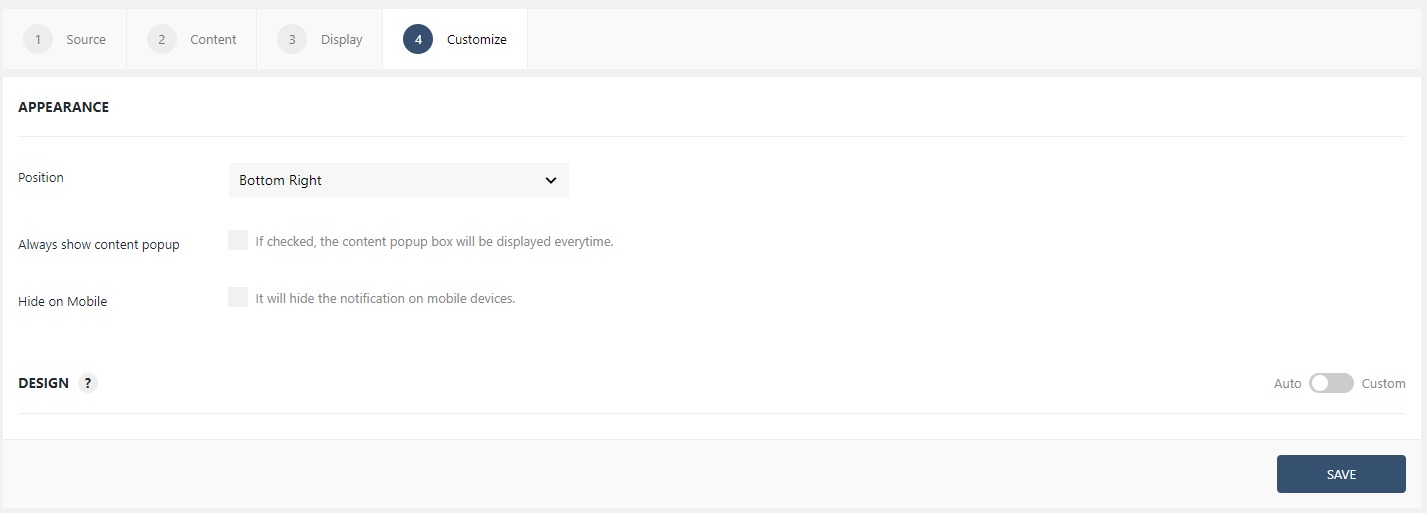
Now you can move on to the Customize tab. Here you can change how your Notifications look. We have optimized the timing, design and behavior for highest conversions with the Auto setting. However, in some instances you may want to set your own custom values.
You can change the text, background, link color using the options in this tab. You can also adjust the Shadow properties of the box in this tab. In the behavior sub-section, you can define when should the notification appear, frequency and airtime of the notification. These options are quite self-explanatory but if you want further digging, check here.
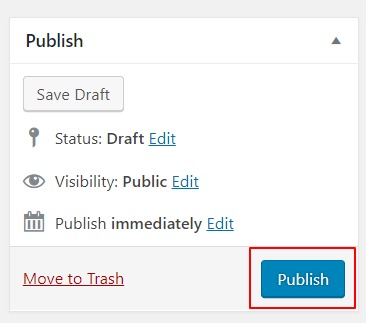
Once you have done all the changes and looked at the settings one more time, it is now time to make the notifications live. To do it, just click on the Publish button on the right side of the window.
Congratulations! You have successfully made your first notifications live!
You can go to any page of the website and check the same.
There are many options which you can play with and try different combinations of timing, frequency, etc. Apart from that, if you are using any plugin for lead generation, you can simply fetch that data and display them directly instead of creating instances (user data) using Integrations.
With this tutorial, I am sure you would be able to set up your notification box, and if you have any doubts, you can refer to the documentation or simply leave a comment down below, and we will get back to you ASAP!
If you do not have WPfomify, get it here and if you find this article useful, do share it!