WPfomify Documentation
How to add a Contact Form using Floating Button?
Adding a Contact Form at a convenient place will make it very easier and fast for your audience to contact you.
With the Fomify’s Floating Button, you can do exactly the same in minutes. Let’s see how you can do that.
How to add a Contact Form using Floating Button
Step 1: Click the Add new option under WPfomify menu in WP admin and give it a name/title.
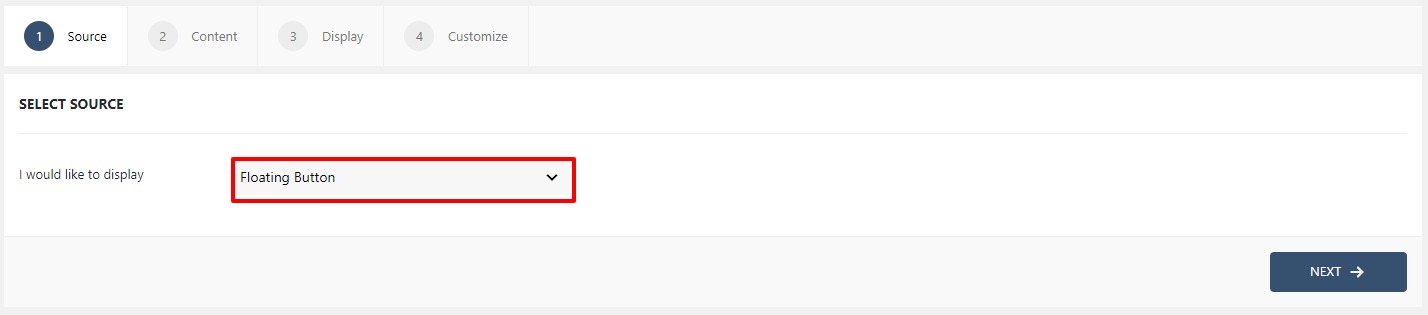
Step 2: From the Source tab, select the form as Floating button.
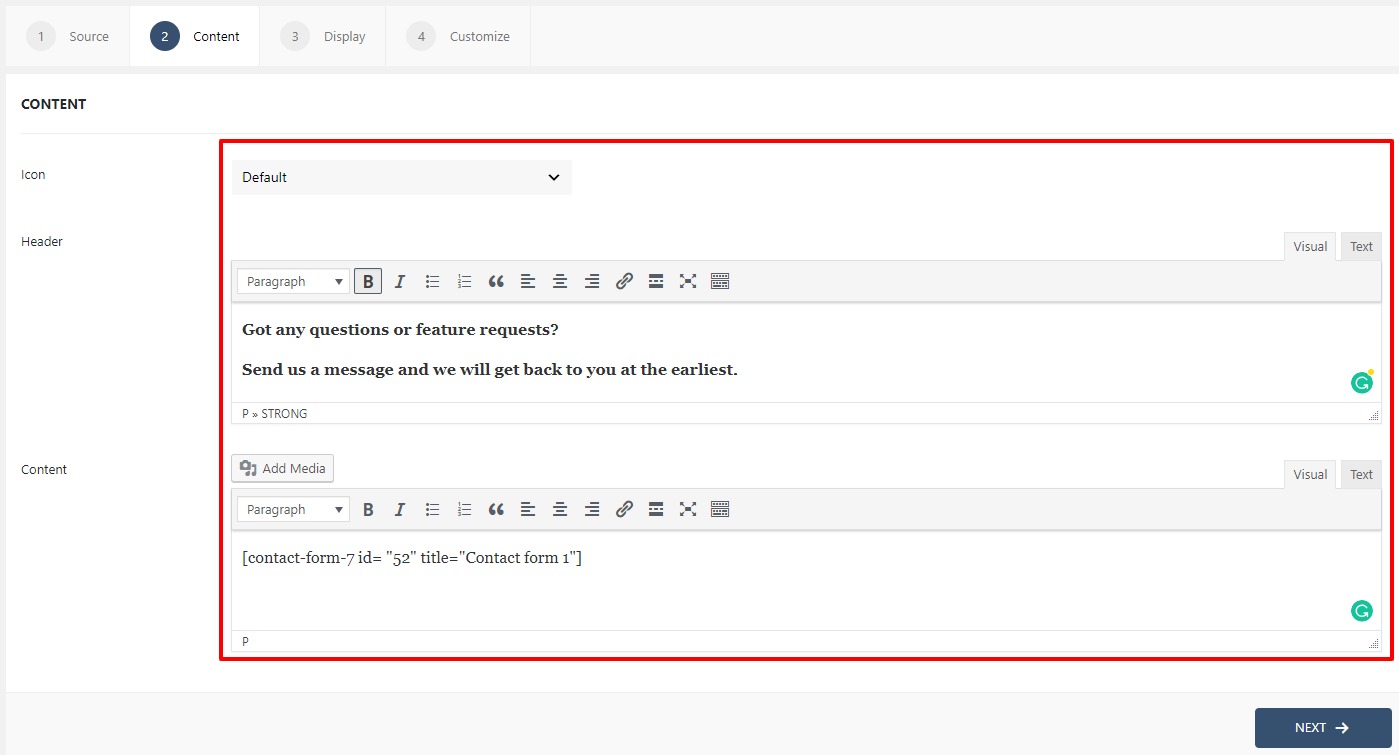
Step 3: Now, click on the Content Tab and Select the Icon from the drop-down. Next, add the heading in the Header.
Now for the Contact Form, You need to put the shortcode from your Form plugin in the WYSIWYG and it will be displayed with the Floating button.
Here, I have Contact Form 7 plugin installed on my site and a contact form created. So, I am going to add the form using CF7’s shortcode. If you are using a different form builder plugin, you can use the shortcode provided by your plugin as well.
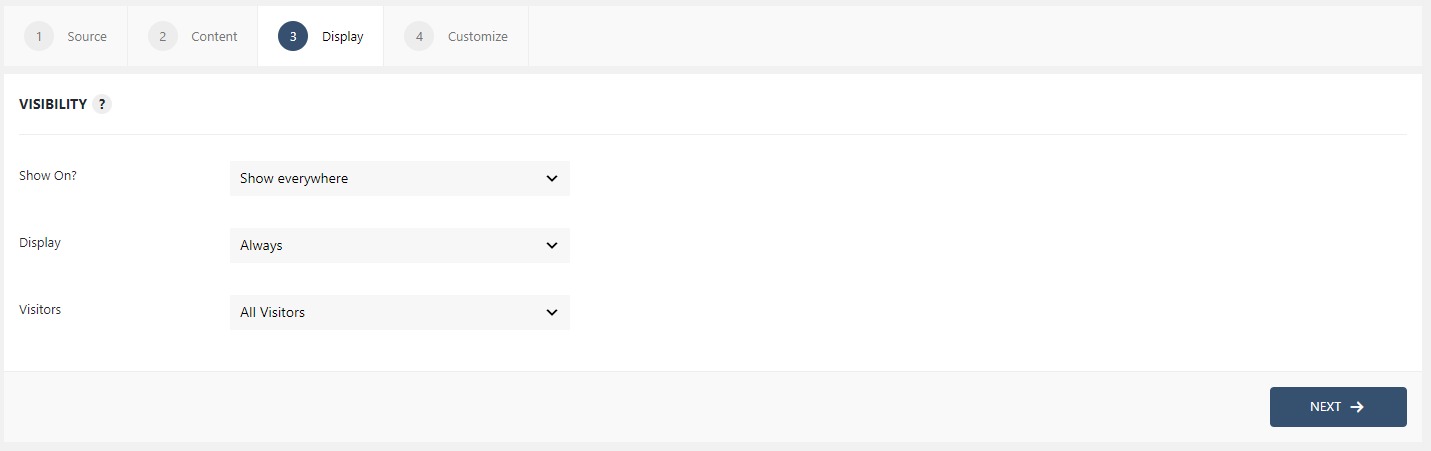
Step 4: Now we need to tell the Floating button where & to whom it will show up. The Display tab lets you alter the same. If you have doubts, learn how to use the Display tab.
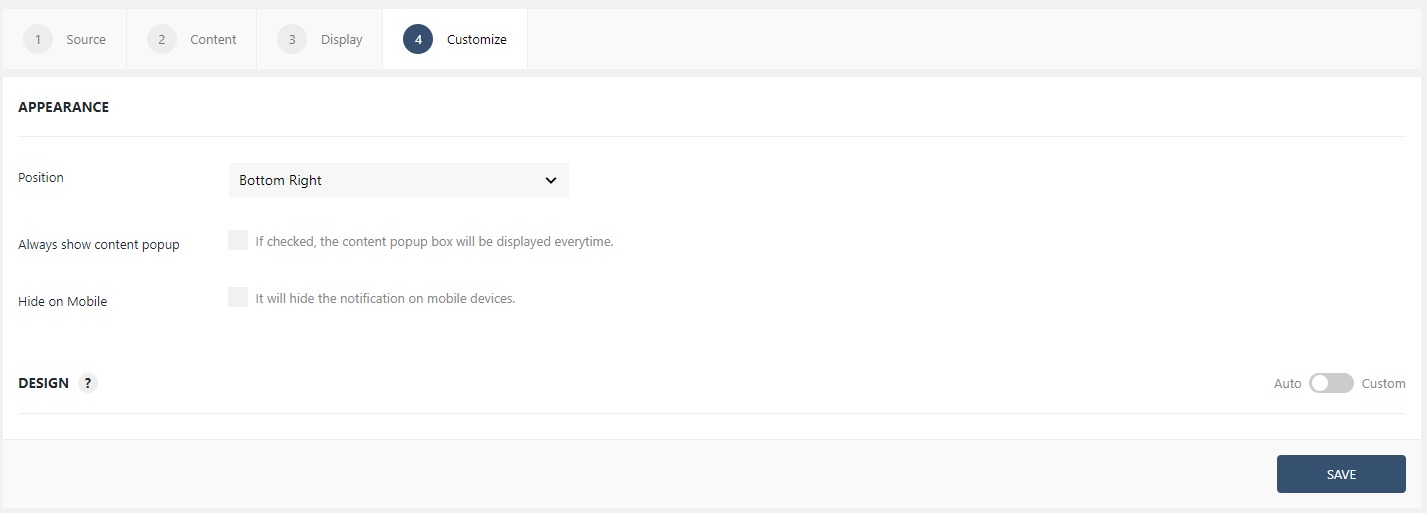
Step 5: Now, we need to define the position and the design of the notification bar. This can be done with the Customize tab. If you have doubts, learn how to use the Customize tab.
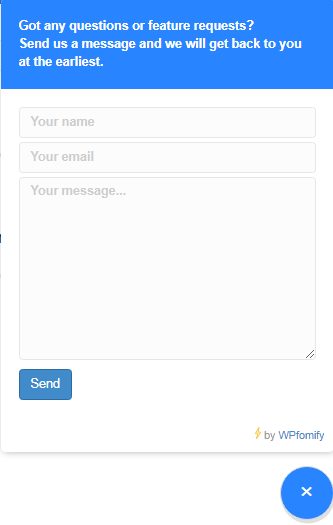
Once you are done, click on the Publish button to make the Floating button live and this is what the button would look like.