How to Display a message using the Floating Button?
If you want to pitch something to the viewer and want to make sure they read it, then the Floating button can prove to be an excellent tool here.
The Floating button is located on the lower right corner of the page, and whenever the user clicks on it, it displays the message to the user.
How to make a floating button using WPfomify
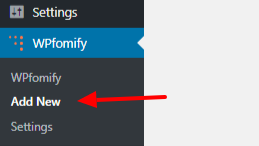
Step 1: Click the Add new option under WPfomify menu in WP admin and give it a name/title.
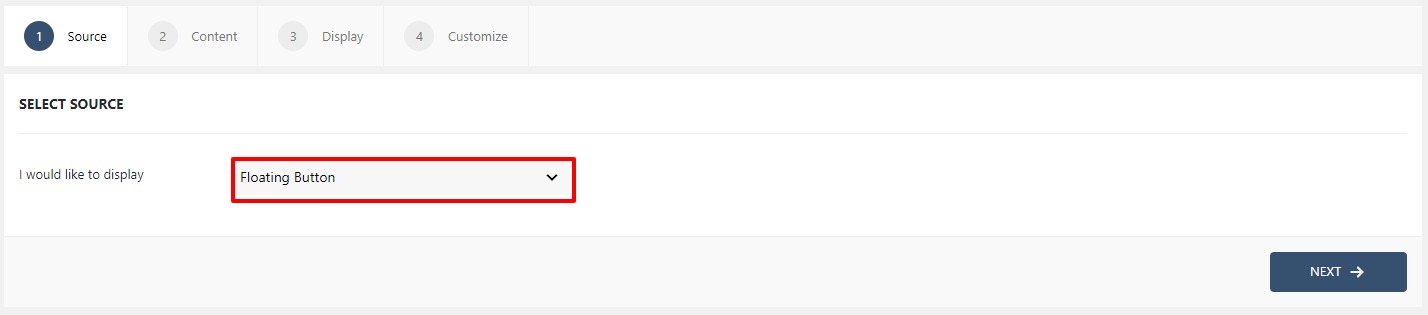
Step 2: Select the display as Floating button from the list and then click on the next button.
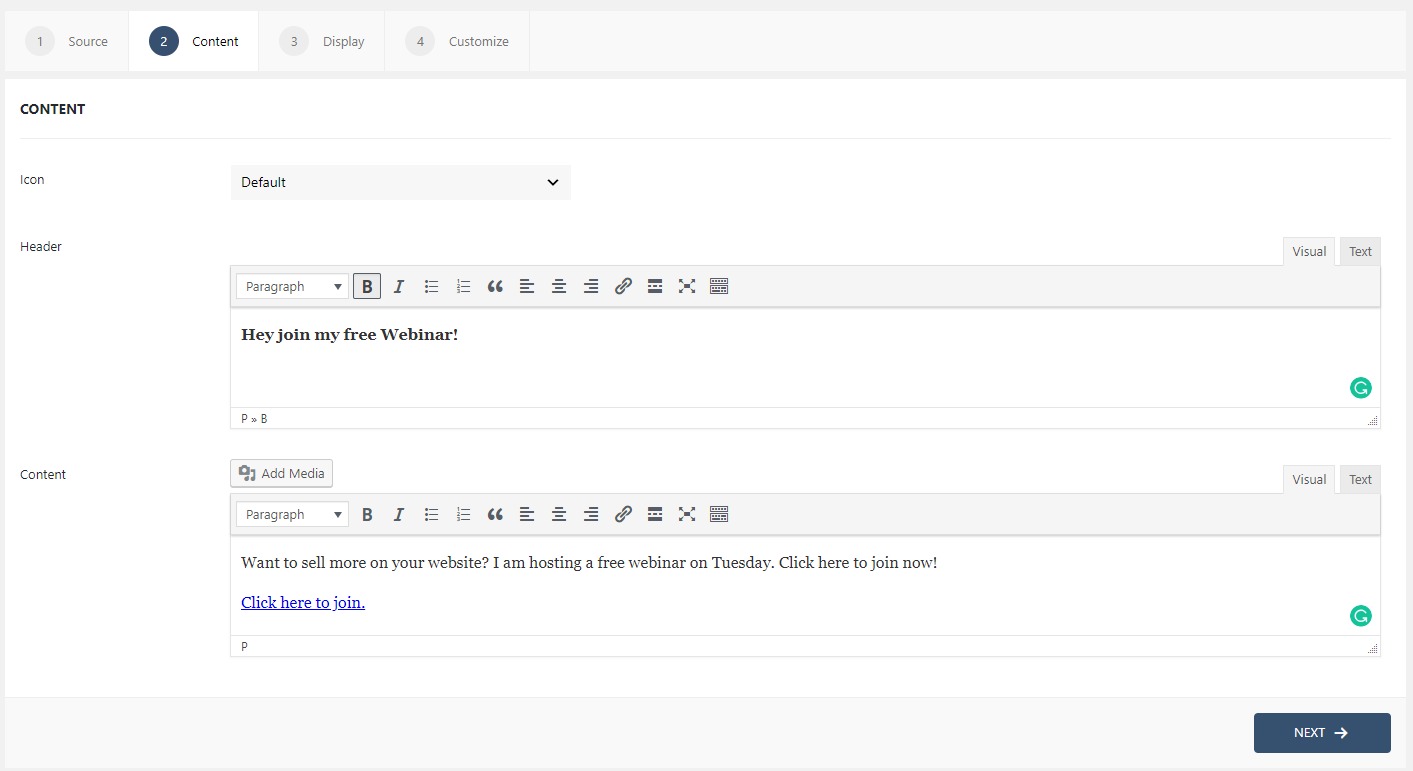
Step 3: Now, select the Icon from the dropdown and give a proper header and message in the Content box. Click on the next button when done.
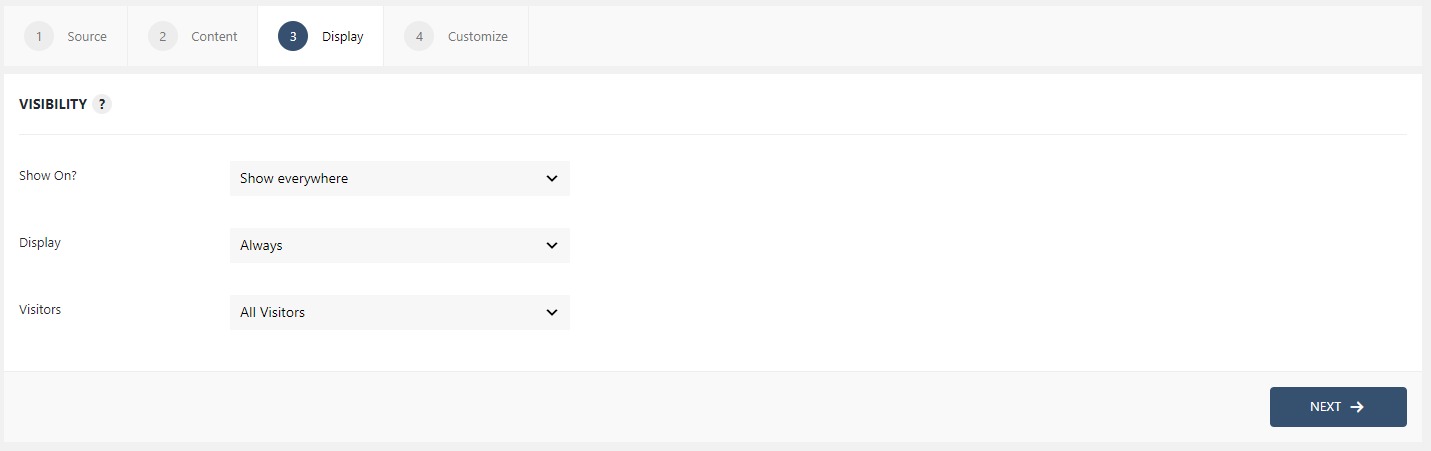
Step 4: Now we need to tell the Floating button where & to whom it will show up. The Display tab lets you alter the same. If you have doubts, learn how to use the Display tab.
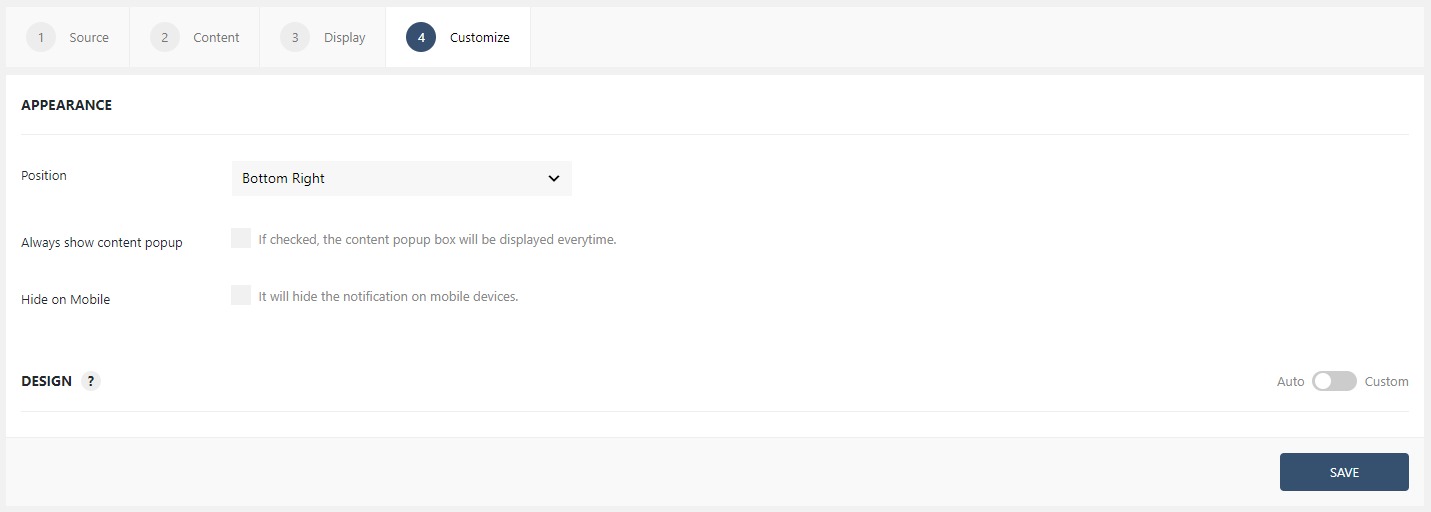
Step 5: Now, we need to define the position and the design of the notification bar. This can be done with the Customize tab. If you have doubts, learn how to use the Customize tab.
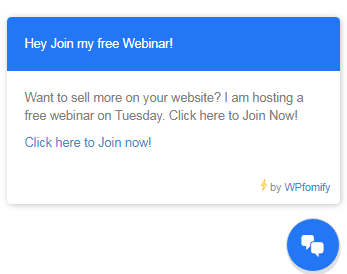
Once you are done, click on the Publish button to make the Floating button live. This is what the button would look like.