How to display Drip Campaign conversions with WPfomify?
Setting up with WPfomify is very simple but before we begin, first make sure you have these three things,
- WPfomify Plugin installed and activated.
- Drip plugin installed and activated.
- WPfomify Drip Addon plugin installed and activated.
How integrating WPfomify with Drip will help me?
WPfomify Drip AddOn when enabled, will automatically show all the subscriptions happening on the website to the visitors. This helps in building trust with the brand and increases conversions.
API token and Account ID
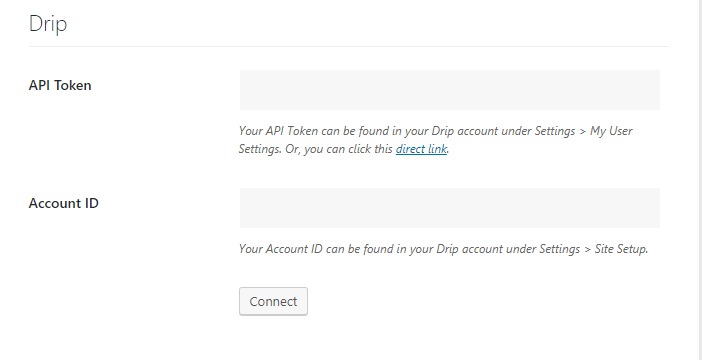
Before you create your first notification, you need to connect your Drip ID with WPfomify. For this, go to WP admin > WPfomify > Settings. Here, under the Drip settings enter the Drip settings and Account ID.
Your API Token can be found in your Drip account under Settings > My User Settings. Or, you can click this direct link. Your Account ID can be found in your Drip account under Settings > Site Setup.

Now, since we all are set, let’s understand how to integrate Drip with WPfomify.
Step 1: Click on the Add new option under WPfomify menu in WP admin. Give a proper name to it.
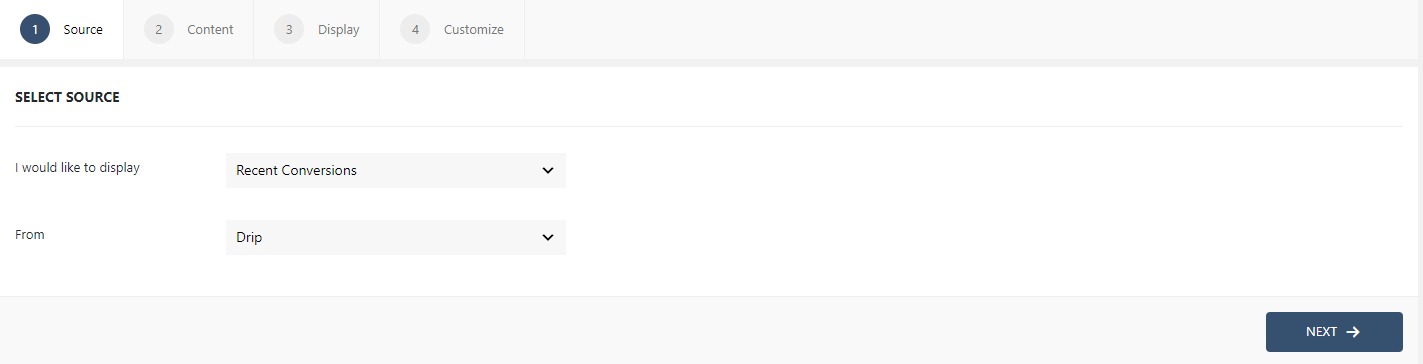
Step 2: In the Source tab, select the type Recent Conversions and change the source to Drip. Click on the Next button.
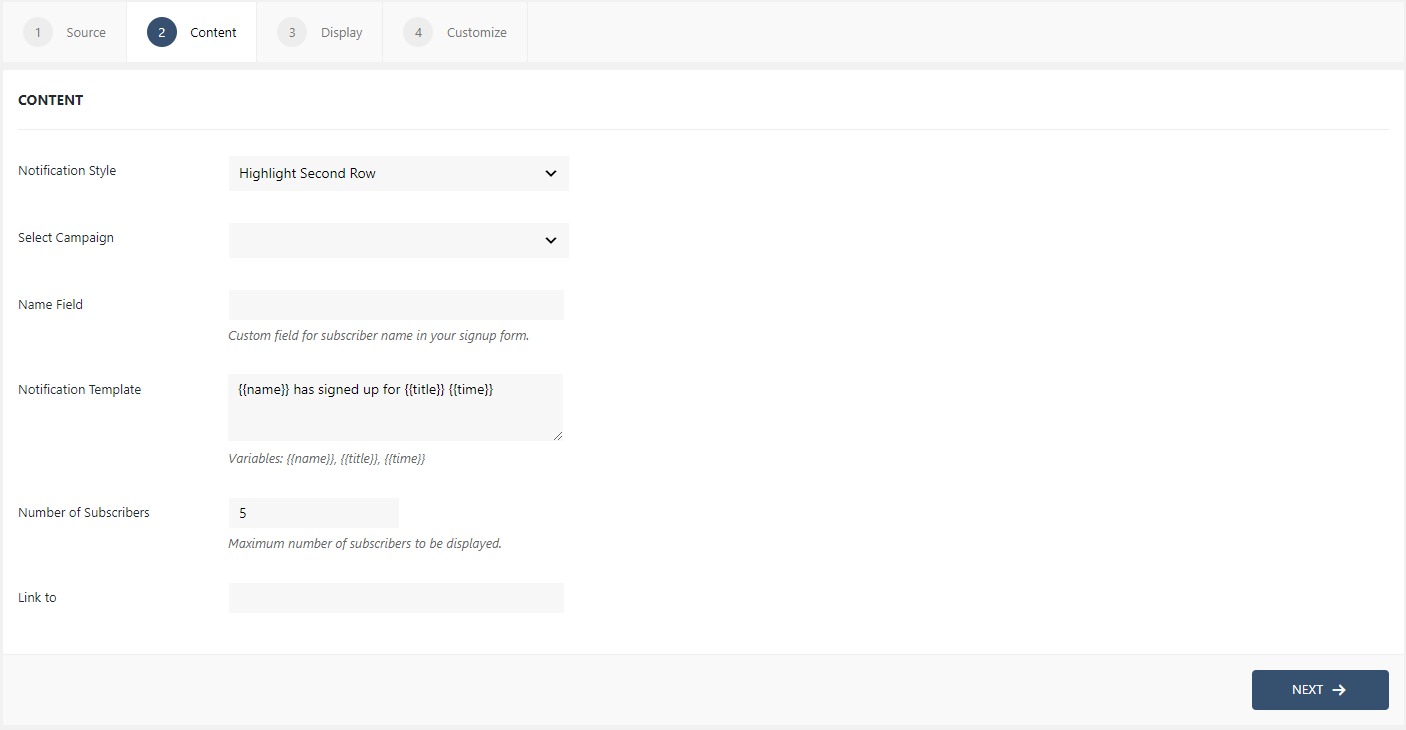
Step 3: In the Content tab, you can make the necessary changes to the content of the notification box. Here, you can alter the Notification template as well as select the list and number of the subscriptions to be displayed as we did earlier in the Understanding the Content Menu post.
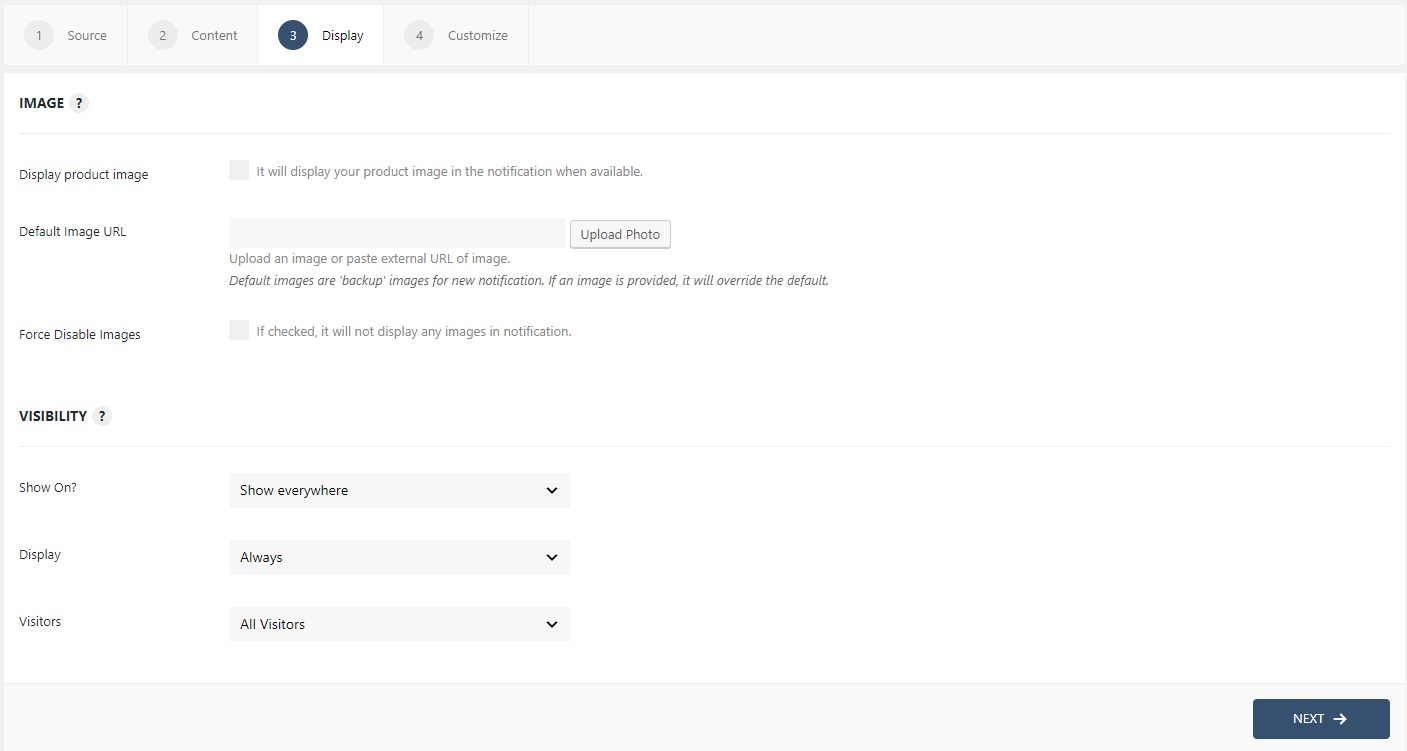
Step 4: The display tab allows you to make changes how, where, when and to whom your notifications will be displayed. The options are quite easy to understand but if you want to know more about it, have a look at this article.
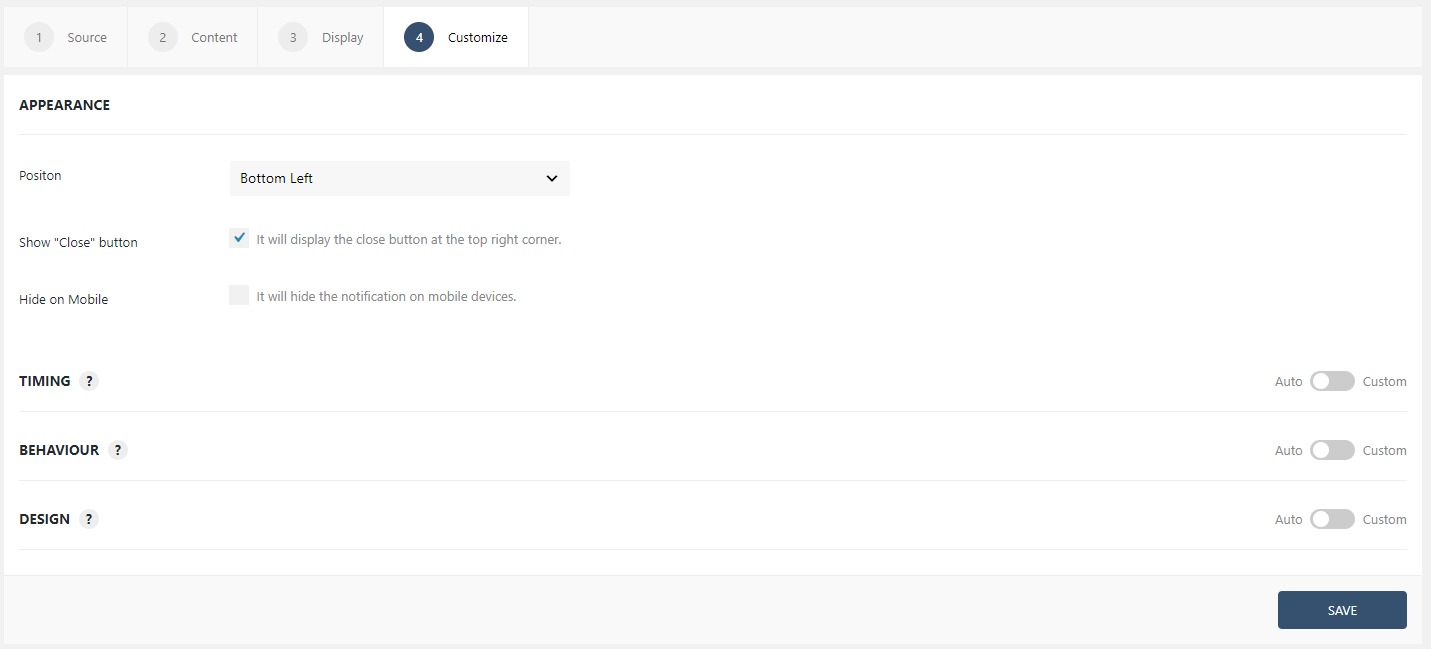
Step 5: You can move onto the Customize tab. Here you can change the appearance, timing, and design of your notification box.
Read more about the Customize tab, here.
Once you are done, click on the Publish button to make the notifications live.