How to display LearnDash Enrollments using WPfomify?
Setting up LearnDash with WPfomify is simple but before we begin, first make sure you have these three things –
- WPfomify Plugin installed and activated.
- LearnDash plugin installed and activated.
How Integrating WPfomify with LearnDash will help me?
WPfomify LearnDash Conversions add-on when enabled, will automatically show all the Course enrollments happening on the website to all the visitors. Doing this helps in building trust with the courses offered and pushes more subscriptions as well.
Now, since we are all set, let’s understand how to integrate LearnDash with WPfomify.
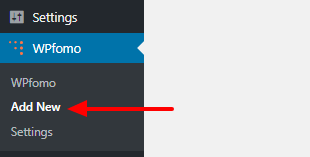
Step 1: Click the Add new option under the WPfomify menu in WP admin. Give a proper name for it.

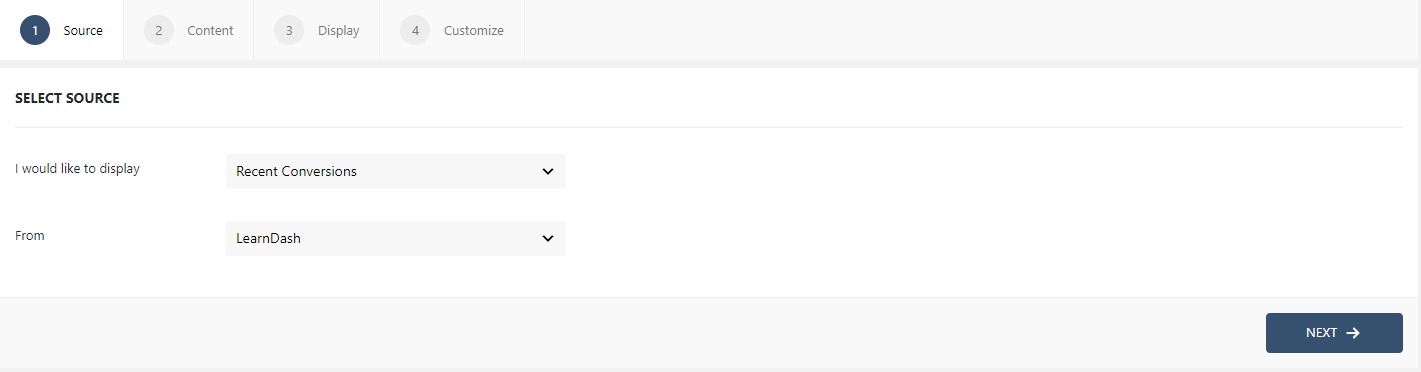
Step 2: In the Source tab, select the type as Recent Conversions and change the source to LearnDash. Click on the Next button.
If you cannot find the LearhDash option in the list, check again that you have all the above-listed plugins downloaded and installed correctly.
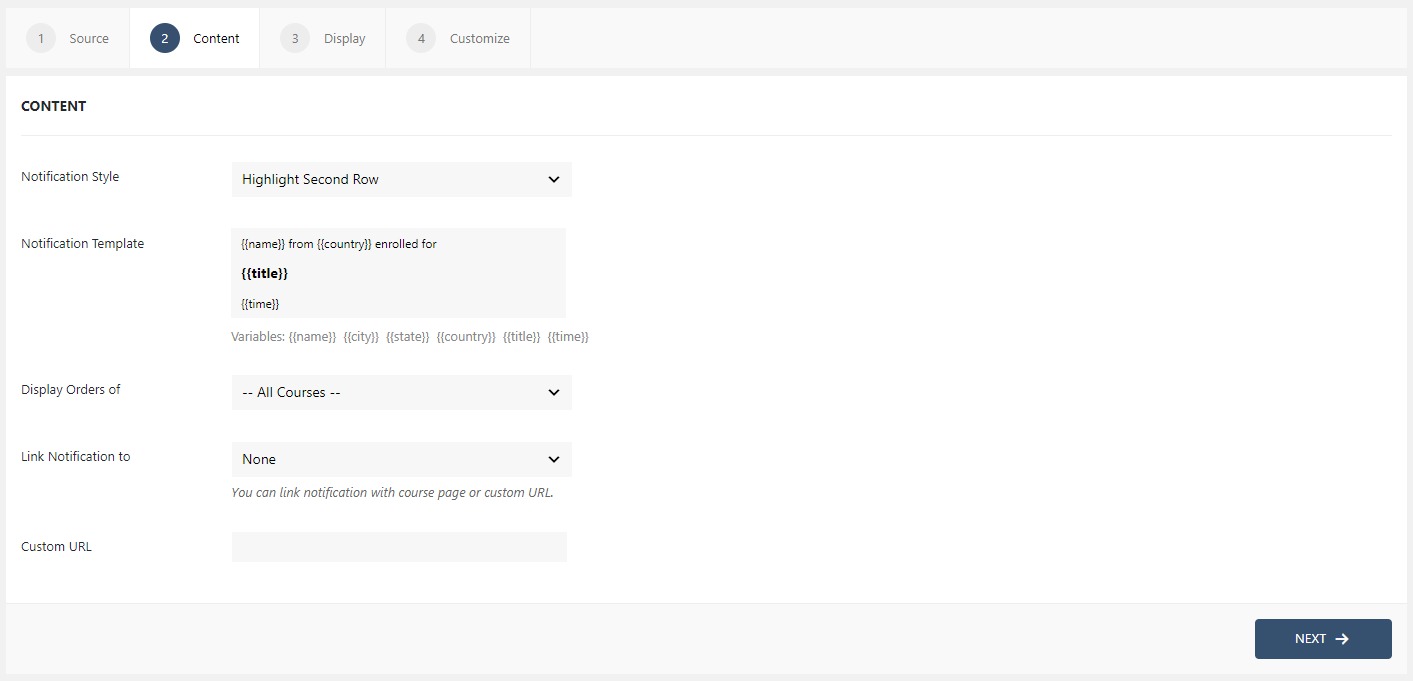
Step 3: In the Content tab, make the necessary changes to the content of the notification box. You can choose the course for which you want to display the enrollments. If you need more details about the Content Tab, you can refer to our detailed guide- Click here.
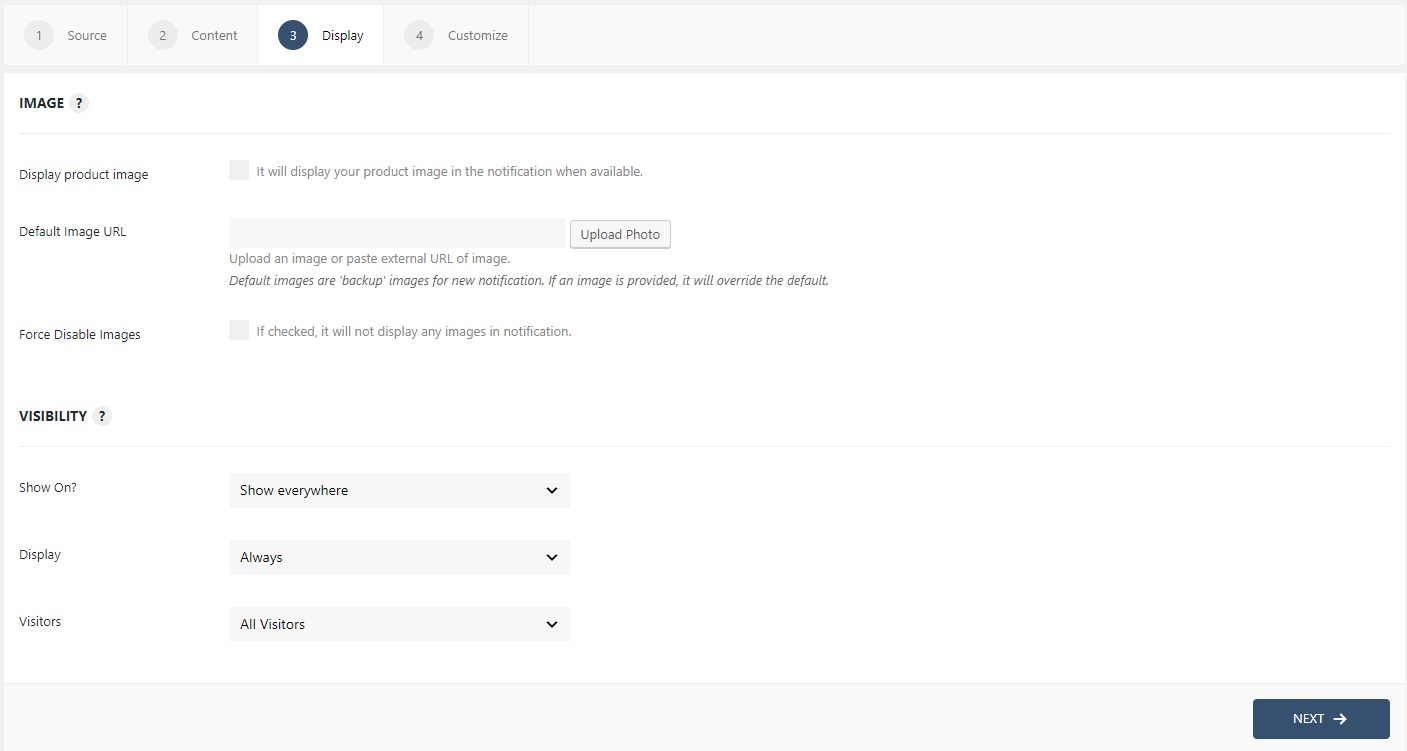
Step 4: The display tab allows you to make changes how, where, when and to whom your notifications will be displayed. The options are quite easy to understand but if you want to know more about it, have a look at this article.
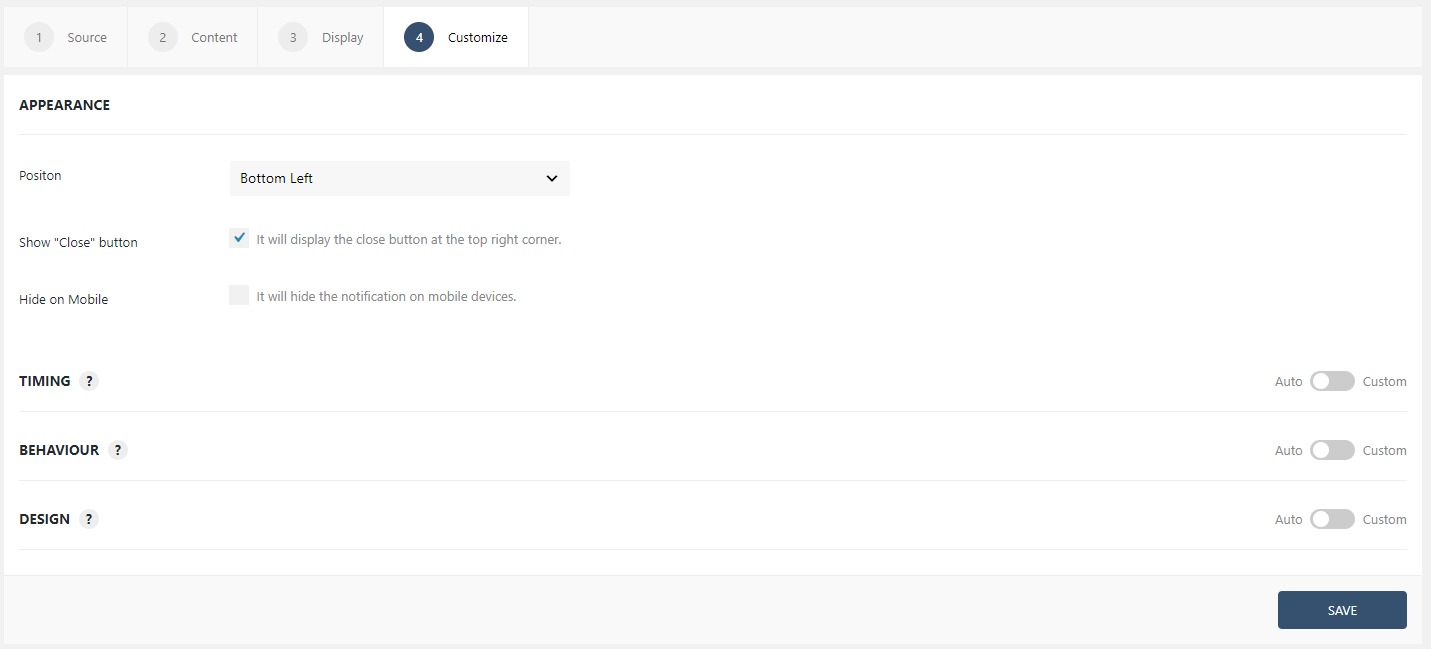
Step 5: You can move onto the Customize tab. Here you can change the appearance, timing, and design of your notification bar.
Read more about the Customize tab, here.
Once you are done, click on the Publish button to make the notifications live.