How to Display MailChimp Signups with WPfomify?
Setting up MailChimp with WPfomify is pretty straightforward but before we begin, make sure you have these three plugins ready.
- WPfomify Plugin installed and activated.
- MailChimp plugin installed and activated.
- WPfomify MailChimp Addon plugin installed and activated.
How will Integrating MailChimp with WPfomify help me?
With WPfomify, you can extend the use of your list of MailChimp. MailChimp Addon will display your conversions and sign-ups to your current users and in turn, push them to sign up as well.
API token and Account ID
Before you create your first notification, you need to connect your MailChimp API key WPfomify. For this, go to WP admin > WPfomify > Settings. Here, under the MailChimp settings enter the MailChimp API key.
Your API key can be found in your MailChimp account under Account > Extras > API Keys.
Creating Notification with MailChimp
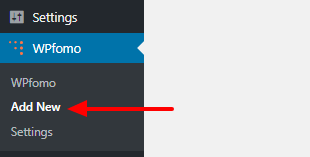
Step 1: Click on the Add new option under WPfomify menu in WP admin. Give a proper name to it.

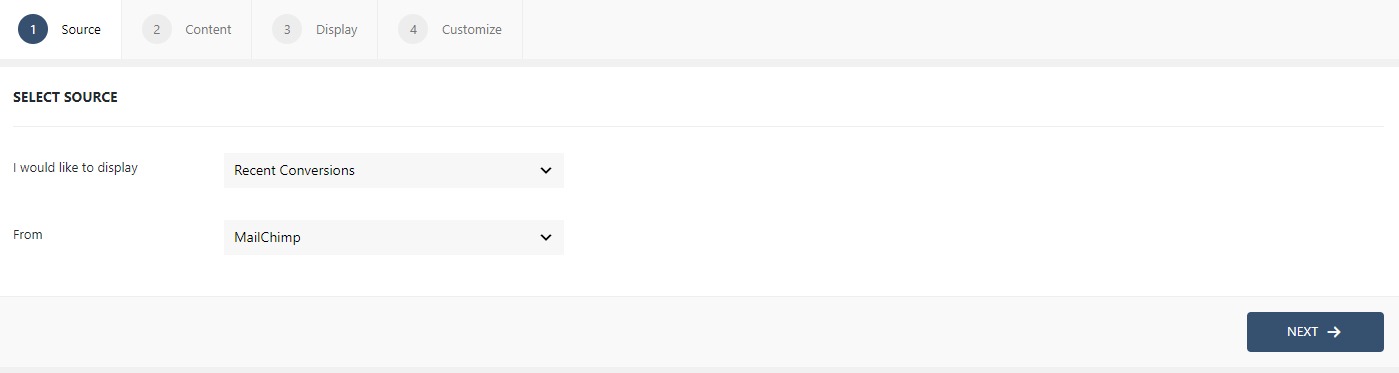
Step 2: In the Source tab, select the type Recent Conversions and change the source to MailChimp. Click on the Next button.

Make sure that you have the MailChimp add-on installed and activated along with the base WPfomify plugin.
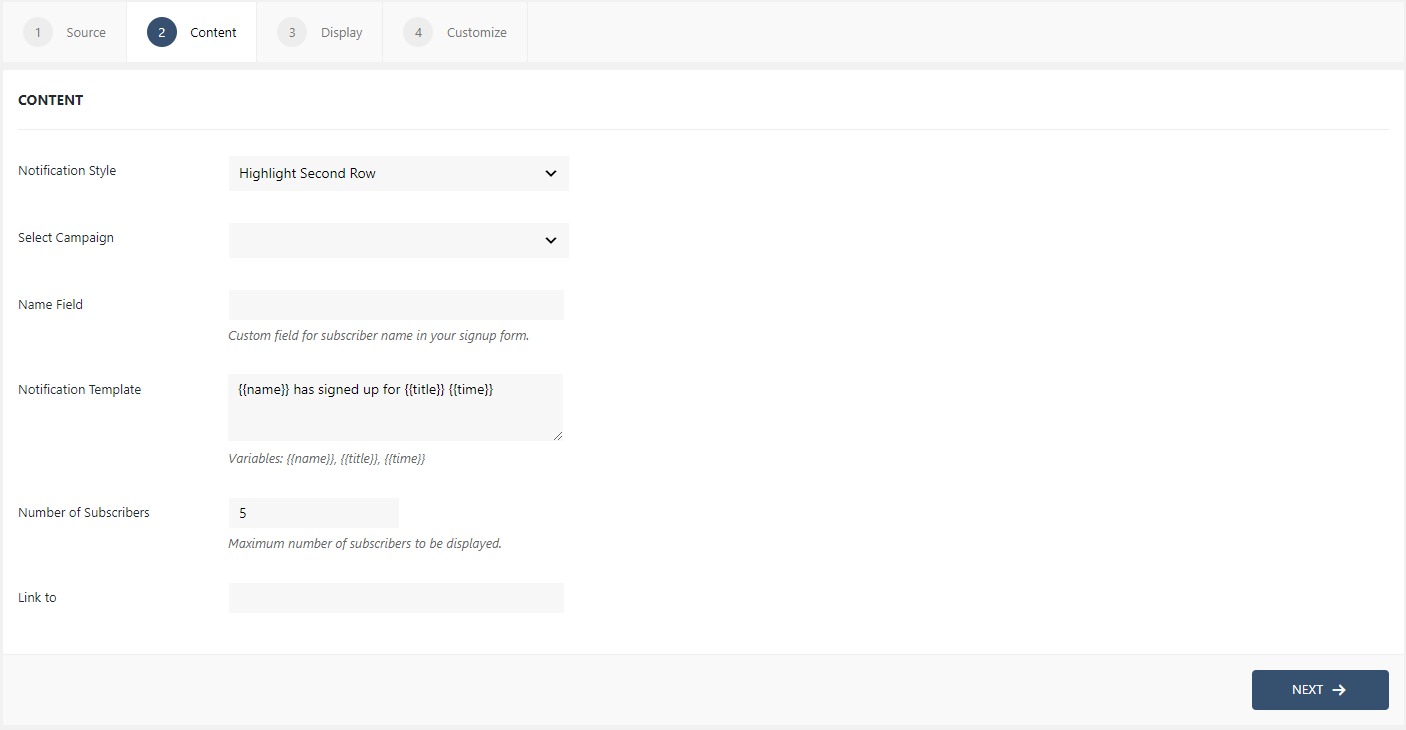
Step 3: In the Content tab, you can make the necessary changes to the content of the notification box. Here, you can alter the Notification template as well as select the list and number of the subscriptions to be displayed as we did earlier in the Understanding the Content Menu post.

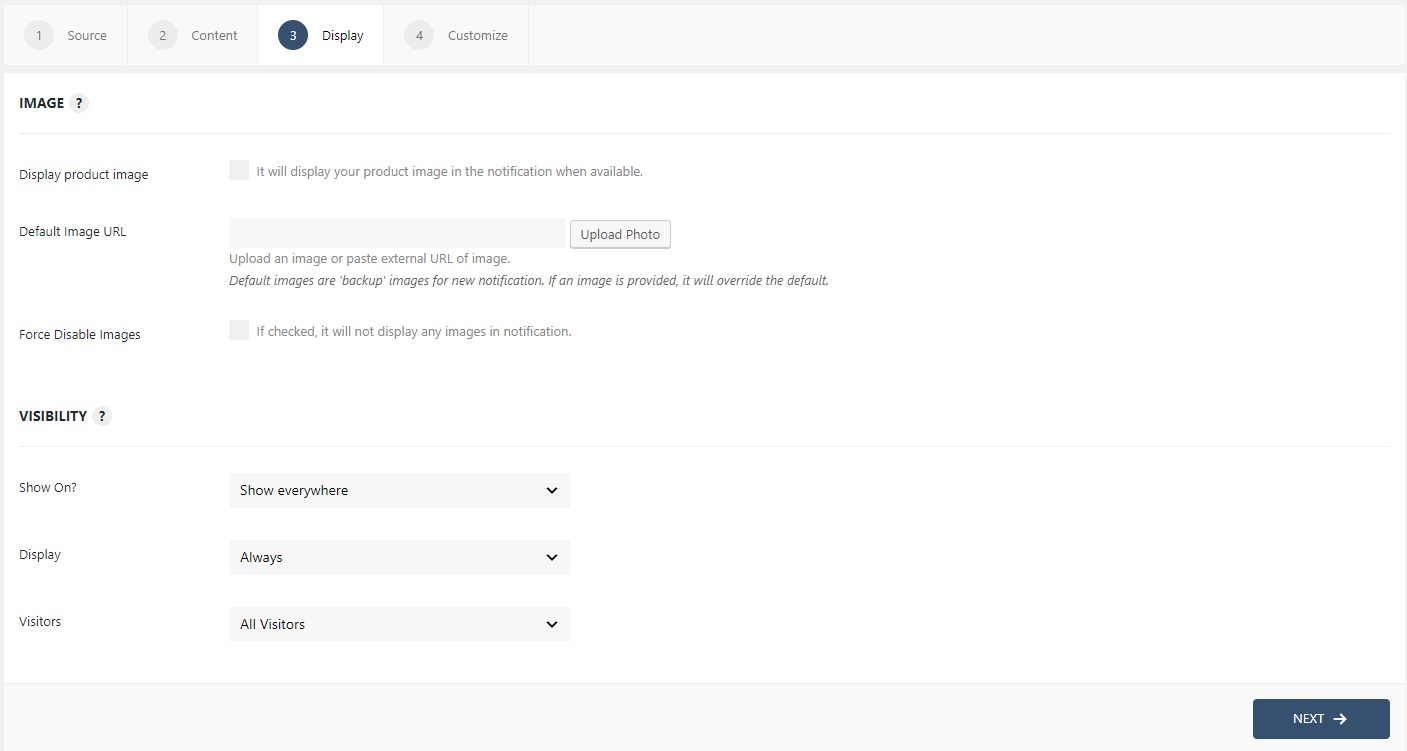
Step 4: The display tab allows you to make changes how, where, when and to whom your notifications will be displayed. The options are quite easy to understand but if you want to know more about it, have a look at this article.
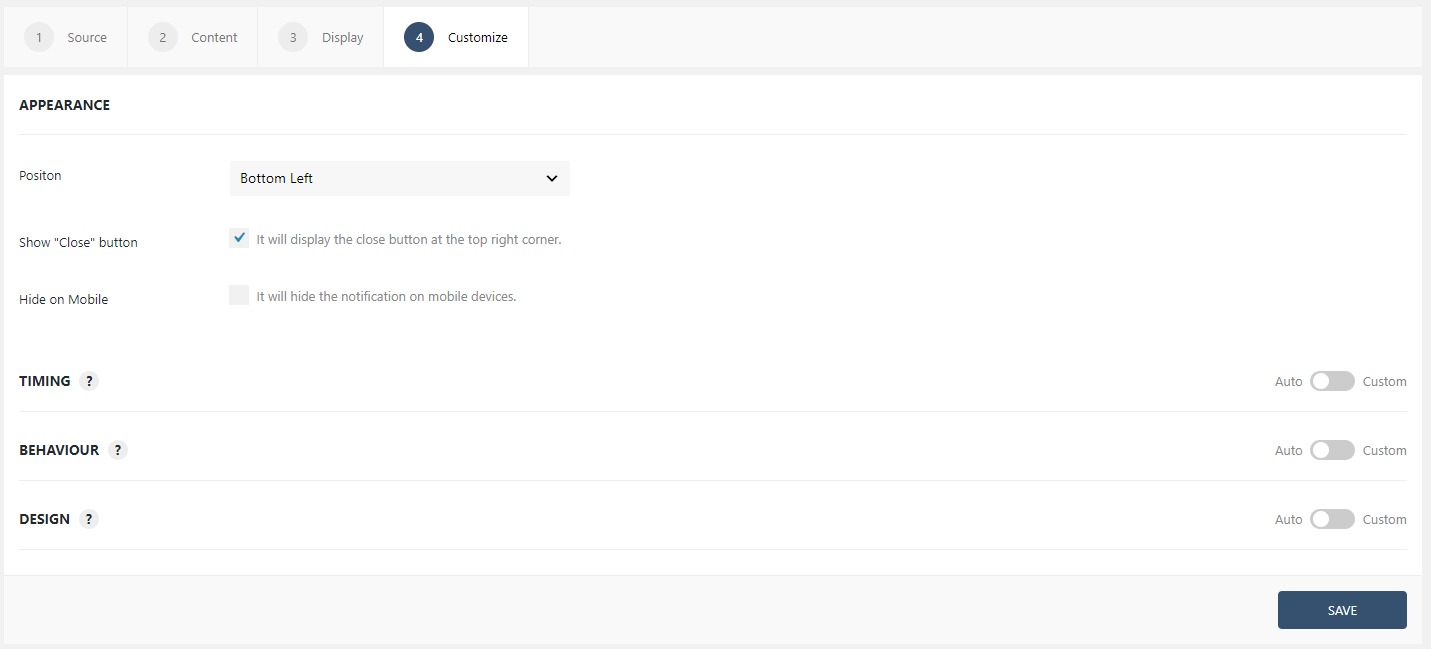
Step 5: You can move onto the Customize tab. Here you can change the appearance, timing, and design of your notification box.
Read more about the Customize tab, here.
Once you are done, click on the Publish button to make the notifications live.