How to display ConvertKit Signups with WPfomify?
Setting up ConvertKit with WPfomify is pretty straightforward but before we begin, make sure you have these three things:-
- WPfomify Plugin installed and activated.
- ConvertKit plugin installed and activated.
- WPfomify ConvertKit Addon plugin installed and activated.
How Integrating WPfomify with ConvertKit will help me?
WPfomify ConvertKit Conversions AddOn when enabled, will automatically show all the subscriptions happening on the website to the visitors. This helps in building trust with the brand and increases conversions.
Now, since we all are set, let’s understand how to integrate ConvertKit with WPfomify.
API token and Account ID
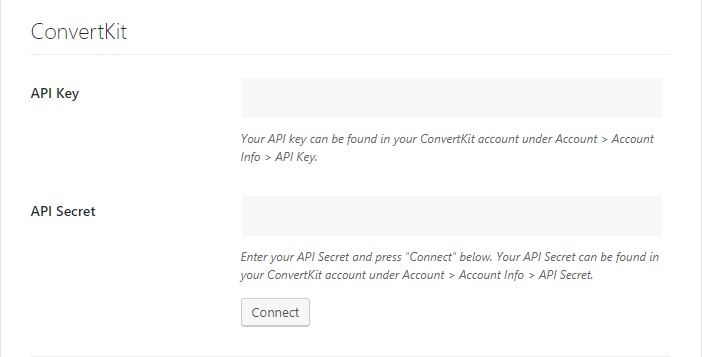
Before you create your first notification, you need to connect your ConvertKit API key and the SPI secret with WPfomify. For this, go to WP admin > WPfomify > Settings. Here, under the ConvertKit settings enter the API key and API secret.
Your API key can be found in your ConvertKit account under Account > Account Info > API Key. Enter your API Secret and press “Connect” below. Your API Secret can be found in your ConvertKit account under Account > Account Info > API Secret.

Creating Notification with ConvertKit
Step 1: Click the Add new option under WPfomify menu in WP admin. Give a proper name to it.

Step 2: In the Source tab, select the type Recent Conversions and change the source to ConvertKit. Click on the Next button.
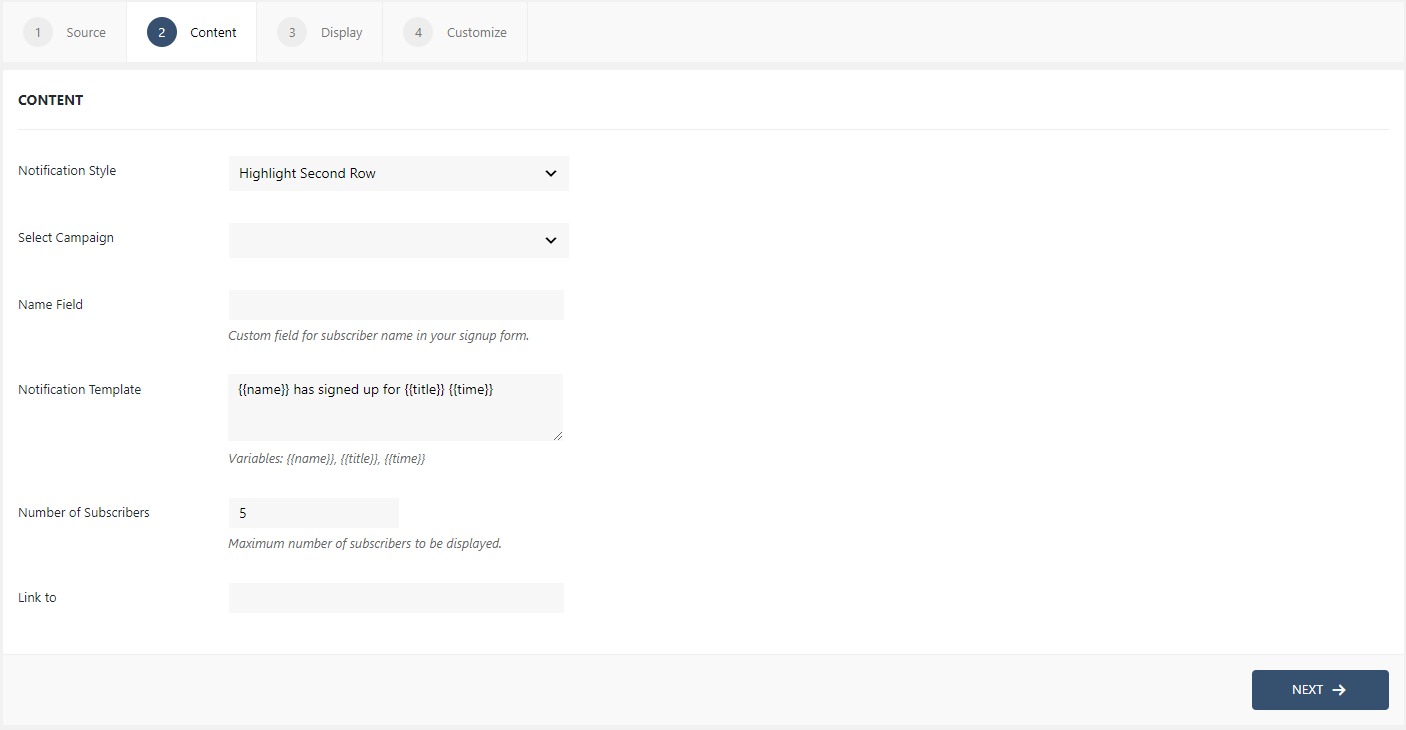
Step 3: In the Content tab, you can make the necessary changes to the content of the notification box. Here, you can alter the Notification template as well as select the ConvertKit form and number of the subscriptions to be displayed as we did earlier in the Understanding the Content Menu post.
Make sure that you have the ConvertKit add-on installed and activated along with the base WPfomify plugin.
Step 4: Now, move on to the Content tab where you will see the drop-down for providing the source. Choose ConvertKit from the same. Once you do that, you’ll instantly see other contextual options showing up in the Content tab.

If you cannot find the ConvertKit, check again that you have all the above-listed plugins downloaded and installed.
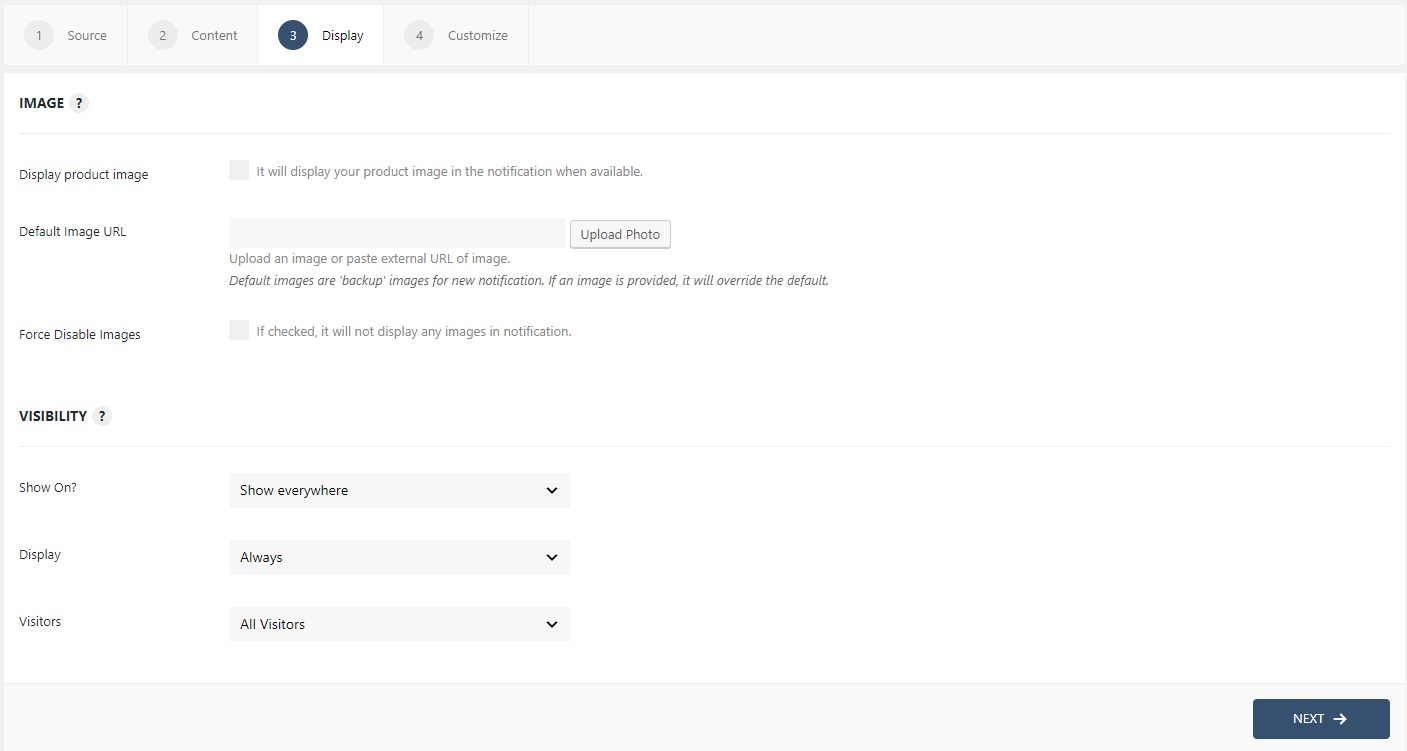
Step 4: The display tab allows you to make changes how, where, when and to whom your notifications will be displayed. The options are quite easy to understand but if you want to know more about it, have a look at this article.
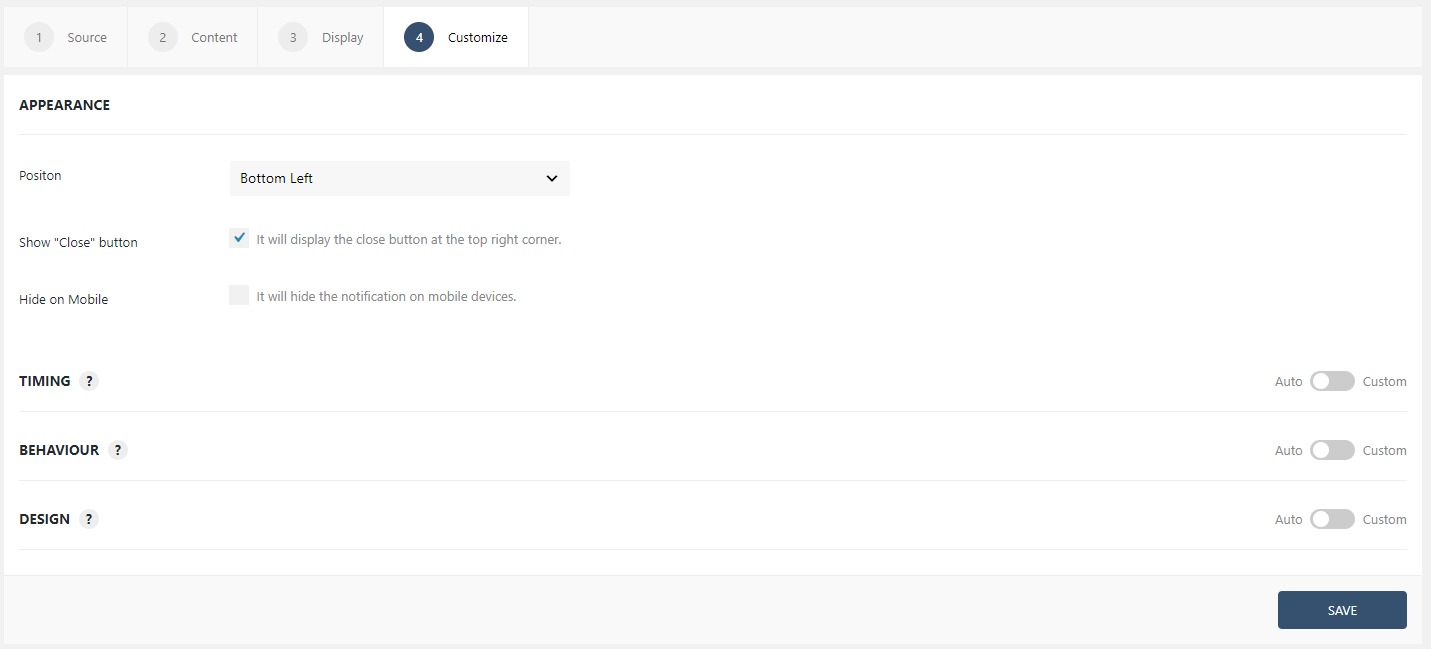
Step 5: You can move onto the Customize tab. Here you can change the appearance, timing, and design of your notification box.
Read more about the Customize tab, here.
Once you are done, click on the Publish button to make the notifications live.